In the previous post we added the grunt task runner and configured our concat plugin to combine all of our javascript assets into a single file.
In this post we need to remove the hard coded templates from index.html and add them as individual handlebars files so we can precompile them and pass them into the concat function. The first step is to add grunt-ember-template-compiler to the package.json and npm install it.
The next step is to add the task to the Gruntfile and define it with a few options.
At the top of the file we load the grunt-ember-template-compiler task. Below the concat definition we add a few options to the emberhandlebars task, including the files we expect to pass into the compiler (**/*.handlebars in this case) along with a single filename we assign to the compiled output.
Next we need to add the compiled template output to our concat task as we expect the final deps.min.js to include our newly compiled templates.
Finally at the bottom of the file we need to add this emberhandlebars task to the "local" task definition (just before we invoke the concat step).
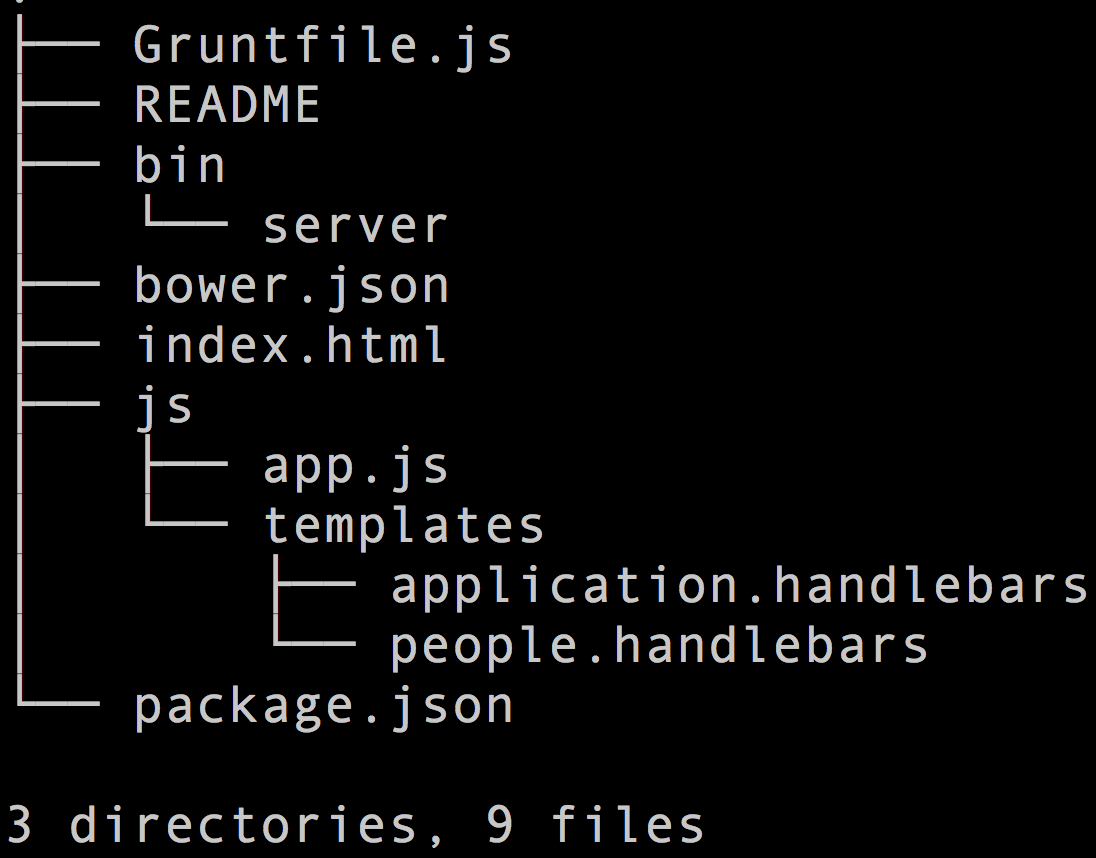
Now that we have the task runner configured, open the index.html and remove the script tags for the handlebars templates themselves. Then create a new folder under js named "templates" and add a .handlebars file for each of the templates.

If you already completed the npm install of grunt-ember-template-compiler you should be able to run "grunt local". After this generates your deps.min.js, run the python script by typing "./bin/server" from the root of the project. This should host the static directory so you can view the running app at localhost:3000
Now that our grunt build includes our precompiled templates we can move to the migration from globals to ES6!
If you want to follow along on github, this repository has a commit for each part in the series
