In the previous post we added handlebars precompilation to our grunt pipeline.
In this post we need to make the biggest change in the entire series. We will migrate from globals to es6 modules using the grunt-es6-module-transpiler to turn out AMD modules (as this will work in modern browsers today).
The first step is to install the npm module itself after adding it to the package.json file.
Next we need to load the npm module at the top of our Gruntfile.js and add the transpile task with a few options. The first option is the type and in this instance we decided to use amd. Next we declare the module name by using a specific prefix of "example" (this can be anything as long as it matches what you tell ember in the app.js file). The third is a section named "files" where you specify the current working directory (in this case js/app). The src attribute defines the specific type of file that the transpiler will pull from the working directory (in this case we want all javascript files even if they are in a directory). And finally we want to dump the transpiled js code to a specific output directory.
Because this transpile task will modify the js code we need to update the concat task to use the transpiled output (instead of the app.js file as it was previously). One other thing you might notice is that we've moved the app.js file into a folder under js (named app in this case).
In the above concat you will see that we also included 2 new files to help us manage the transpiled output. The first is the loader.js file (essentially it provides the define funtion so we can load the amd modules on demand). We also include the ember resolver to help us lookup modules based on the name/type/path.
Because file names/paths are important in ember, we need to restructure the original app.js file into several files under folders with specific names. First create a file named router.js that will encapsulate the routes for each view.
If this is your first time with ES6 you will notice that we export the Router as "default" at the bottom of the file. This allows other modules to "import" it when needed.
Next we need to put the person model in its own file under the models directory.
Now comes the fun part, we need to put the people route in its own file under the routes directory. But because this module needs access to the Person object we need to import it directly.
Finally we need to update the app.js file to include the resolver we added to our Gruntfile.js above. We also need to provide a matching modulePrefix (this must match what we put in the moduleName of our transpile task)
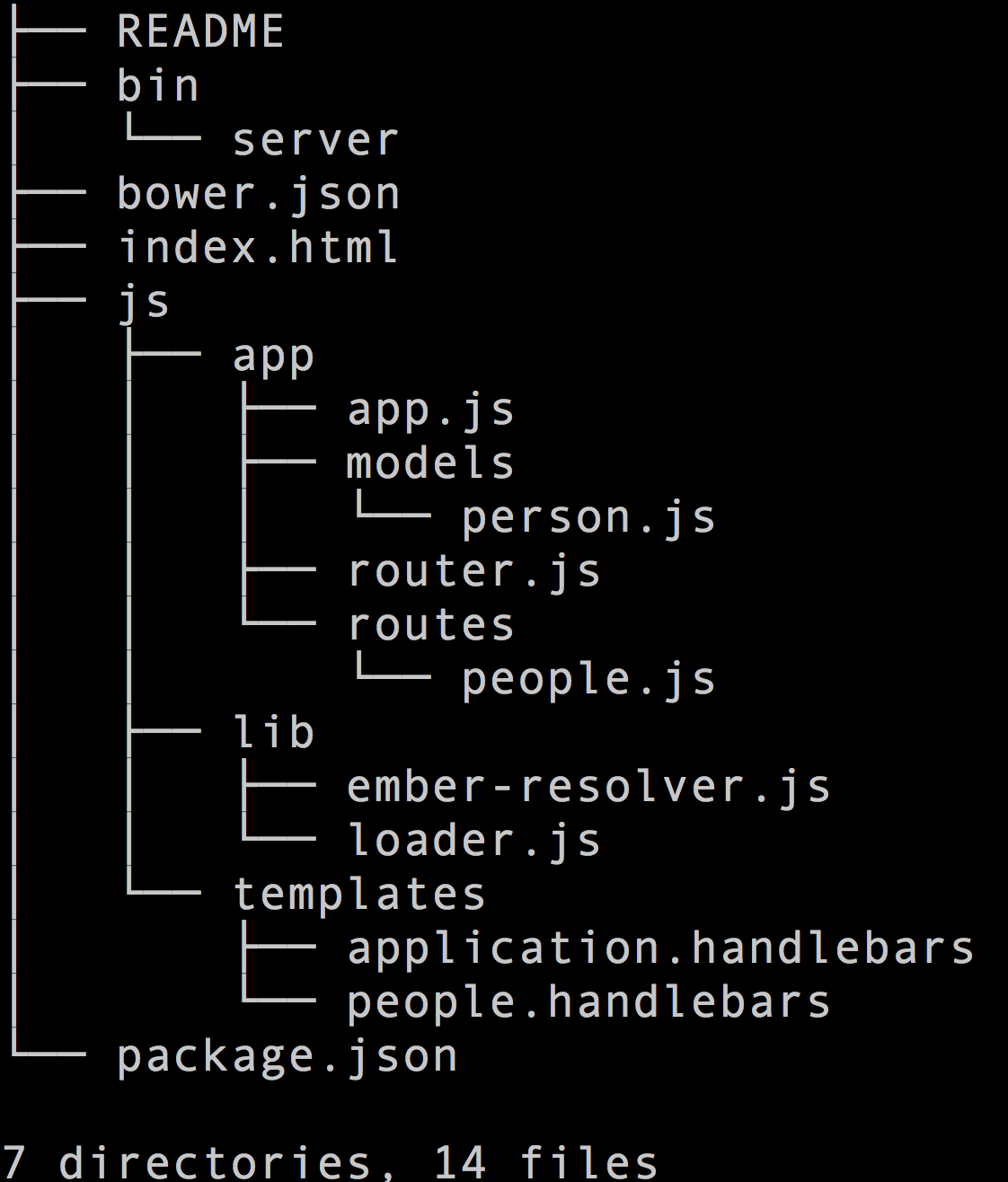
The project is growing a little as we created a single file per class. It should look something like the below now.

The very last step is to create the app in our index.html file (because the app.js only defines app now, instead of creating it as we did when everything was global).
Now that our grunt build includes a transpile step we can move onto jshint!
If you want to follow along on github, this repository has a commit for each part in the series
